Description
In late 2017, I discovered Kane Realty Corporation needed a better system to manage property websites, so I initiated and developed a solution in my free time. The resulting best-in-class WordPress theme framework, Simple Centers, transformed the digital presence of Kane properties into vital destinations for their patrons.
Roles
UX Designer
UI Designer
WordPress Developer
Links
Foundational Research
I started conducting qualitative research by interviewing and surveying users of Kane’s largest existing property website, North Hills.
Our audience was grouped into three main categories: guests (visitors of the North Hills website), managers (Kane employees who managed the North Hills website), and partners (tenants and stakeholders featured on the North Hills website).
Quantitative and behavioral research were provided by analytics from the existing North Hills website. This data gave me insights into user flows and feature usage that were vital while I assembled the information architecture for my new website framework.
Guests
I surveyed subscribers of the North Hills email newsletter (just under 12,000) regarding their experience with the existing North Hills website. The survey contained both multiple choice and open-ended questions to gain demographic insights and discover pain points.
I also interviewed five website users to collect in-depth opinions, thoughts, experiences, and feelings of people with a mix of ages, races, and genders.
Insights
Guests were frustrated by the existing site’s janky and inconsistent navigation, which eliminated key navigation links on mobile devices.
Guests found additional, unnecessary page views tedious while attempting to locate restaurants or shops.
Events were not included within main site navigation and it made discovery difficult on mobile.
Guests had trouble locating tenants with the existing website’s property map and complained that the map was not interactive. The map did not offer the same category filtering options observed on competitor websites.
Slow page load times caused guests to stop accessing the North Hills site on their mobile devices, and analytics revealed a high bounce rate. Large, desktop-sized images were served to all devices.
Analytics revealed that a global AJAX search feature, prominent on every page of the website, was used by less than 5% of guests. The most popular guest journeys were: 1) Locating shops/restaurants to get directions. 2) Discovering events on the property.
Surveys revealed that 72% of subscribers felt the existing site’s content was outdated or boring.
Managers
I interviewed five people on the property management team at Kane Realty Corporation, whether they currently managed the North Hills website or not, to better understand their job functions and identify potential new features.
Insights
Managers were frustrated by limited customization options that made it difficult to showcase recent initiatives and events. They felt that the lack of dynamic content left the site feeling a bit flat.
There were no tools to gauge guest interest. Even if identified, managers could not communicate directly with engaged guests.
There was no way to display future projects on a property map to provide guests with information and generate excitement.
Tenants were unable to manage their own profiles, so the management team had to field many requests to update outdated tenant information and add offers to the existing website.
The leasing team was not considered at all, and there were no tools to showcase available spaces.
The operations team was also not considered, and there were no tools to communicate threats, road closures, or openings on a property wide scale.
Partners
I interviewed 5 tenants and 5 sponsors from North Hills to determine possible features for Kane Realty Corporation’s partners.
Insights
Partners were frustrated by their inability to make updates on the existing North Hills website. They could not log in or add content and did not feel like they were valued members of the North Hills community.
Tenants could not update their directory profiles, add events, or add offers. Tenants were frustrated that they had to request and wait for the marketing manager to do it.
There were no tools to help tenants engage with their customers in a meaningful way.
Sponsors were offered guest blog posts and special event listings on the website as part of their contracts, but their posts were difficult to find or were not prominently featured at all.

Interpretation
UX research spotlighted many pain points with the existing website and pointed to four key goals to elevate the North Hills website experience for guests, managers, and partners.
- We needed to drive engagement. Guests were bored with the content, and partners could not manage their profiles or reach their customers. I needed to bring everyone together as a community.
- We needed better tools. Managers needed components and admin tools to create dynamic layouts and provide guests with fresh content.
- We needed to structure content. Four or five clicks is far too many to simply locate a restaurant. Vital content needed to be surfaced.
- We needed the latest web standards. The North Hills website was losing guests with mobile display issues, janky code, and slow page loads. Without SSL, bot traffic was also a huge problem, and rendered analytics data unreliable.
Ideation
Collaboration was a key element of the ideation process. I worked closely with cross functional teams to brainstorm potential solutions to the existing website’s pain points.
- Connect partners and guests to the North Hills experience by providing login access to the website. Allow guests to interact with the site by selecting their favorite places with custom like buttons on directory profiles and posts. Partners could then notify those engaged guests whenever they posted sales or events.
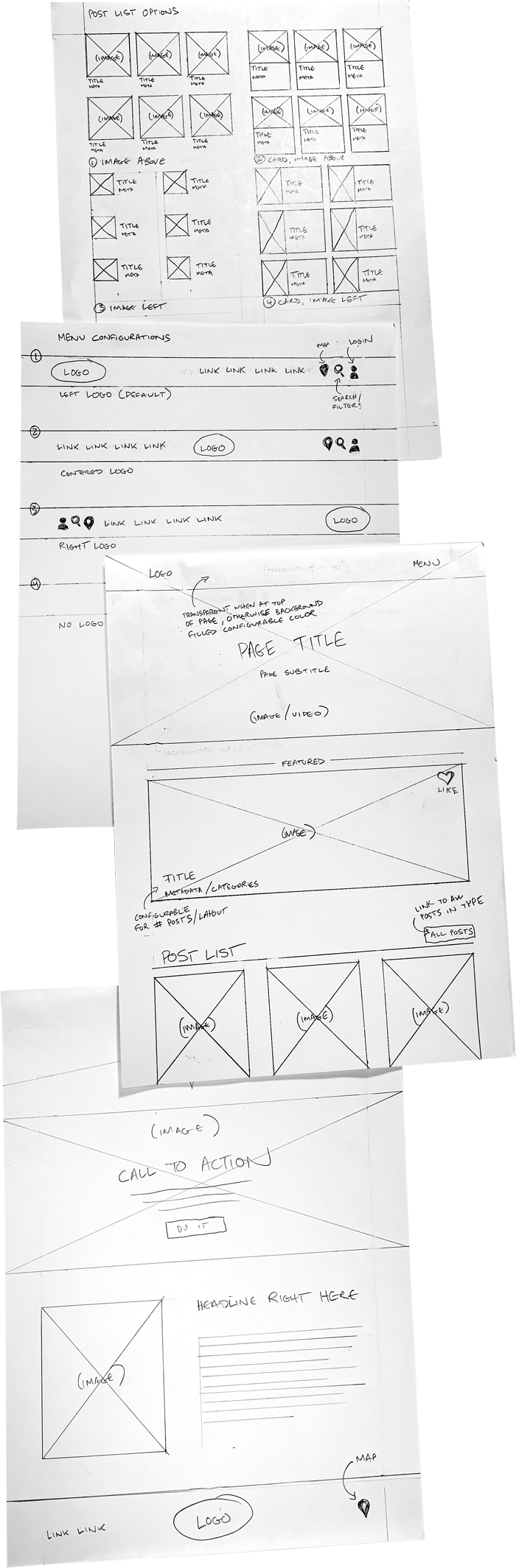
- I iterated on many different customizable components: navigation, post lists, page layouts, featured post components, an interactive map, leasing information, and many more. These page components would become vital tools for dynamic content.
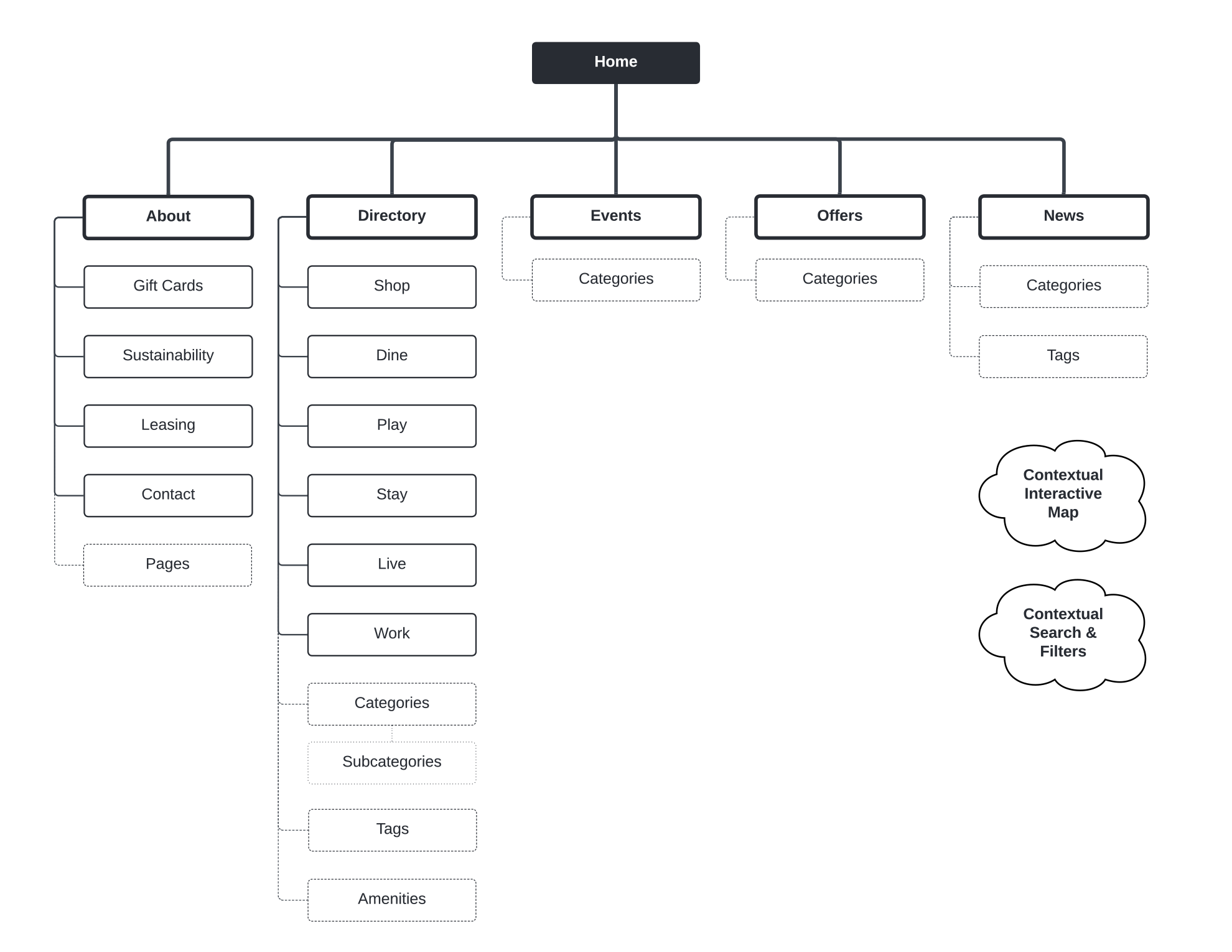
- Potential solutions to our content troubles were found by taking inventory of our existing content, performing a content audit, and classifying the content by section, category, tags, and metadata. This informed the custom taxonomies and metadata fields we added later in the design process. Focusing on scalability, I assembled a site map.
- After reviewing several CSS frameworks, I decided to use the latest version of Bootstrap to ensure the site would be semantic, fully responsive, and quick to market. Many solutions for icon libraries, WordPress plugins, and potential integrations with javascript libraries were also considered.

Design & Development
Once I decided how to proceed on the four key goals, I began to design, test, and develop Simple Centers.
UX Patterns & Administrative Tools
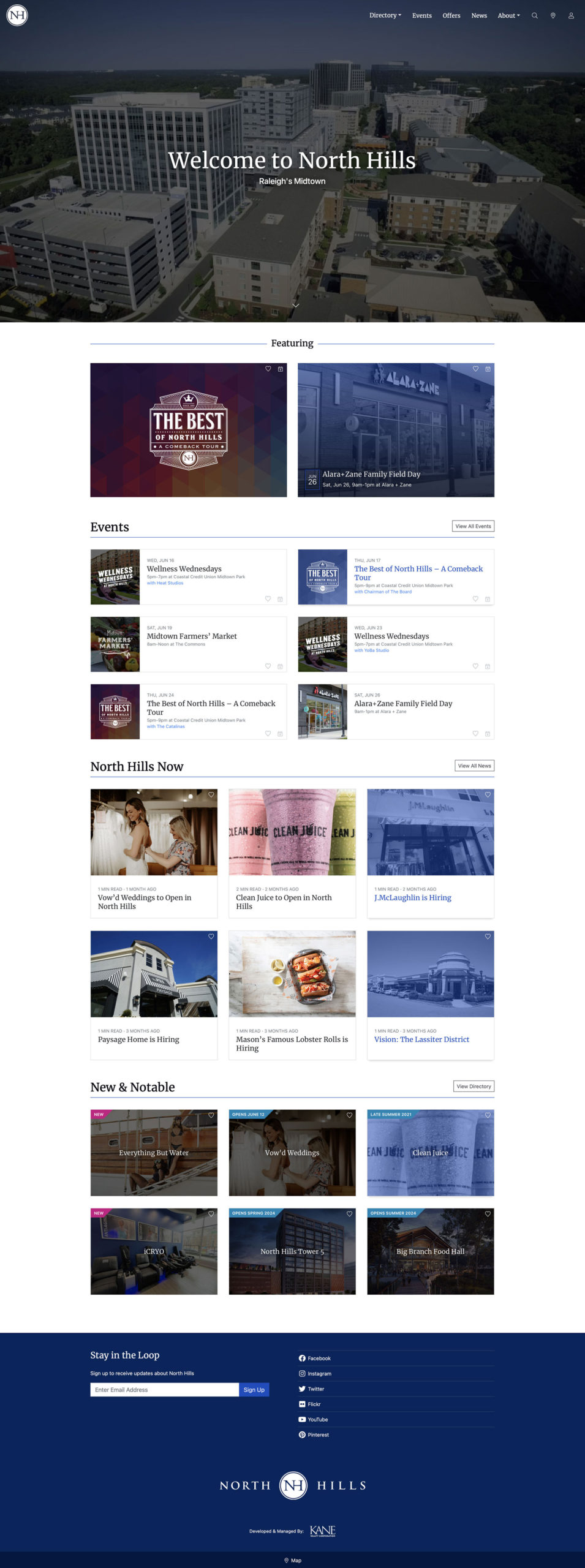
An interactive navbar addressed navigation issues from the previous site. When guests scroll down the page, the main menu is hidden, but returns instantly when they scroll up. This fixed navbar provides instant access for users without taking up valuable screen space.
All navigation links, AJAX search feature (with decreased prominence), category filters, and sorting options were now integrated in the main navbar, allowing visitors to quickly reference all navigation from anywhere on the page.
Dynamic components, offering video, vibrant images, and animated elements were built with multiple customization options to allow quick updates to pages, add featured content, and keep dynamic layouts easy to maintain. This solution predated the current WordPress Gutenberg editor and utilized lots of custom metadata, metaboxes and fields built with CMB2.
Tools to add post lists allow managers to quickly add content to any page, post, or taxonomy archive. Anywhere. Post lists also include global customization options. This allows managers to globally differentiate and style each post type’s post lists.
Infinite scroll for multipage archives was improved to seamlessly load additional posts via jQuery AJAX. Responsive images are now loaded based on device size, using Picturefill.js, resulting in much faster performance on mobile.

Operations & Leasing
I created a communications channel for the property manager’s operations team to display emergency or informational alerts for tenants, partners, and guests. Colorized by threat level (information, warning, and danger), alerts are displayed across all pages of the website, and communicated directly via text message or email to partners and guests who opt into the service.
In addition, the property manager’s leasing team could now list locations as “available for lease” to quickly create an online flyer with location-specific metadata including square feet, brochures, floor plans, and more.
Development Integrations
I developed many integrations with third party solutions while building this framework. These custom solutions were built using a mix of Vanilla Javascript, jQuery, CSS, and PHP. Integrations include a MailChimp newsletter sign up form with admin management interface, a branded login and signup form, a frontend guest dashboard, a branded email communications system for automated emails, custom WordPress taxonomy management pages, a Laravel templating system, and Google reCAPTCHA security for forms processing.
Community Interaction & Engagement
Fostering community, I developed a framework which allowed guests and partners to log into the website.
- Partners could integrate social media accounts, edit their own directory profiles, and add events/news/offers (subject to approval by website managers).
- Guests could now log in, manage communication preferences, and engage with the community.
- Managers could now leverage stakeholders to help keep the website buzzing with activity and new content.
I developed a custom like button system allowing guests to select places that pique their interest and opt into communications when those places post an offers, events, news, or incentives.
When partners that guests like make a post, those guests (who opt in for communications) receive a message to their preferred point of contact (text or email). Seamless integrations with Mailgun and Twilio facilitate communications.
This makes it easy for managers and partners to reach interested guests with automated text messages and branded email communications while encouraging guests to interact with the website.


Interactive Maps
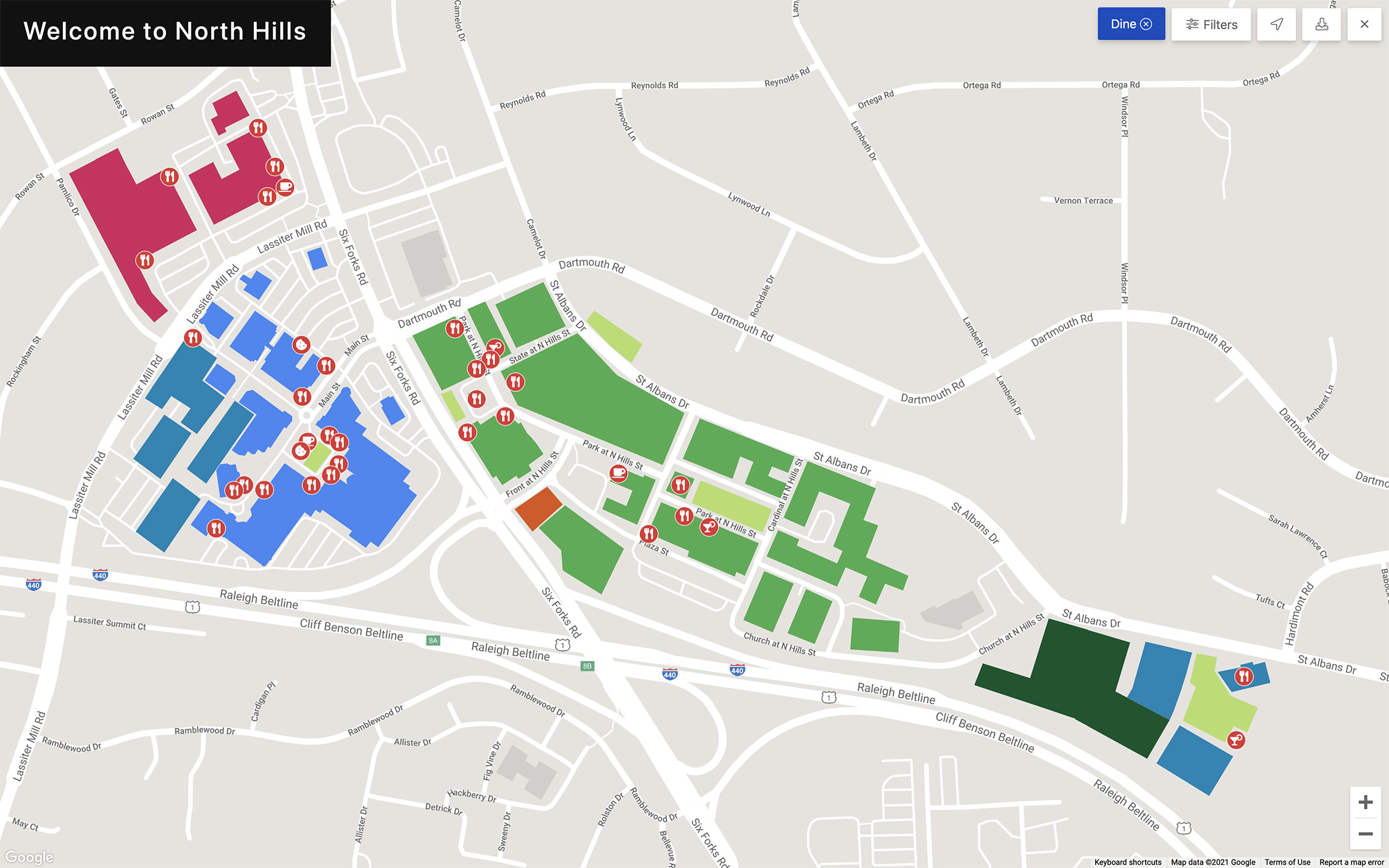
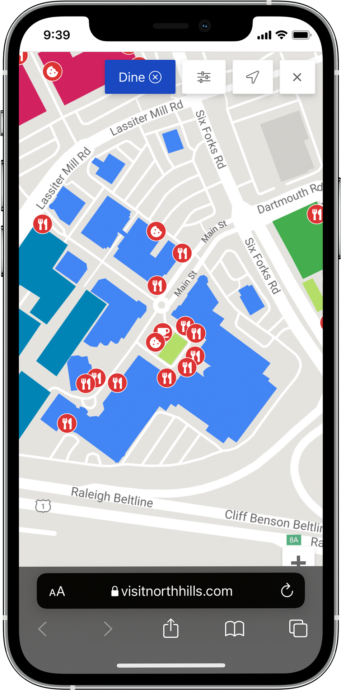
Highly customized, interactive Google maps are utilized to geolocate every aspect of a property in the admin dashboard as well as on the front end of the site.
Managers can differentiate between locations and create parent/child relationships.
- Tools to draw and colorize buildings, districts, garages, and attractions on maps allow for limitless customizations and provide wayfinding opportunities.
- Google maps typically does not include future/recently constructed locations, so this system allows managers to add recent and future buildings seamlessly.
- Customizable maps pins allow locations to be segmented by color, category, and Font Awesome icons.
Interactive maps change context for guests, depending on the page displayed, allowing visitors to quickly find points of interest.
- Single directory location pages display only one location.
- Category archives display all locations from one category
- All directory locations are displayed otherwise.
Launch & Post Launch
Active between September 2018 to November 2023, the Simple Centers WordPress framework emphasized interaction and provided a best-in-class experience for guests, partners, and managers.
Several updates to enhance the overall experience and provide more customization options for managers were offered over a four year period.